在公共建設與空間設計領域中,「無障礙設計」與「通用設計」常被混為一談。前者著重於消除障礙,例如為視障者設置點字或導盲磚;後者則以「讓所有使用族群都能使用」為目標,重視包容性與便利性。
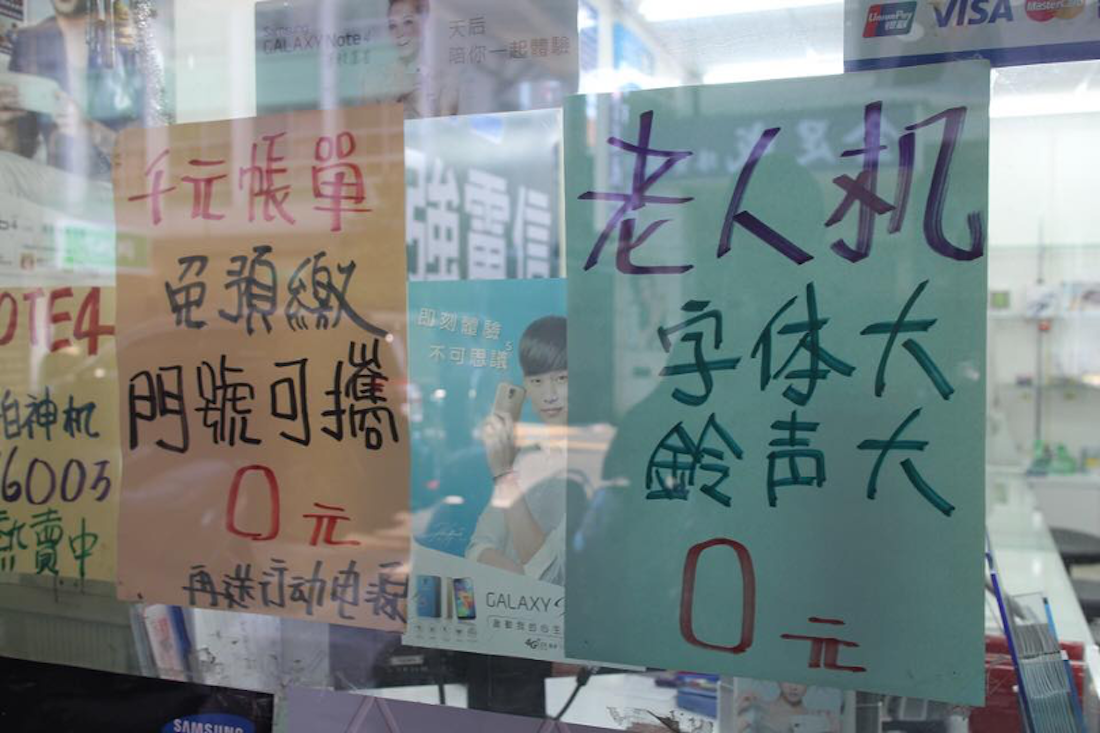
例如,若點字標示直接貼在文字上方,雖幫助了懂得點字的使用者,卻使多數人難以閱讀。反之,若以語音提示搭配文字顯示,就能同時照顧不同需求者,達到更普及的使用效果。
通用設計的價值在於兼顧設計功能與心理感受,減少「特殊設計」帶來標籤化或不自在等不適感。當公共設施的便利與美觀能讓所有人自然、自在地使用時,才是真正的「友善」。

高齡化的人行環境需要通用設計
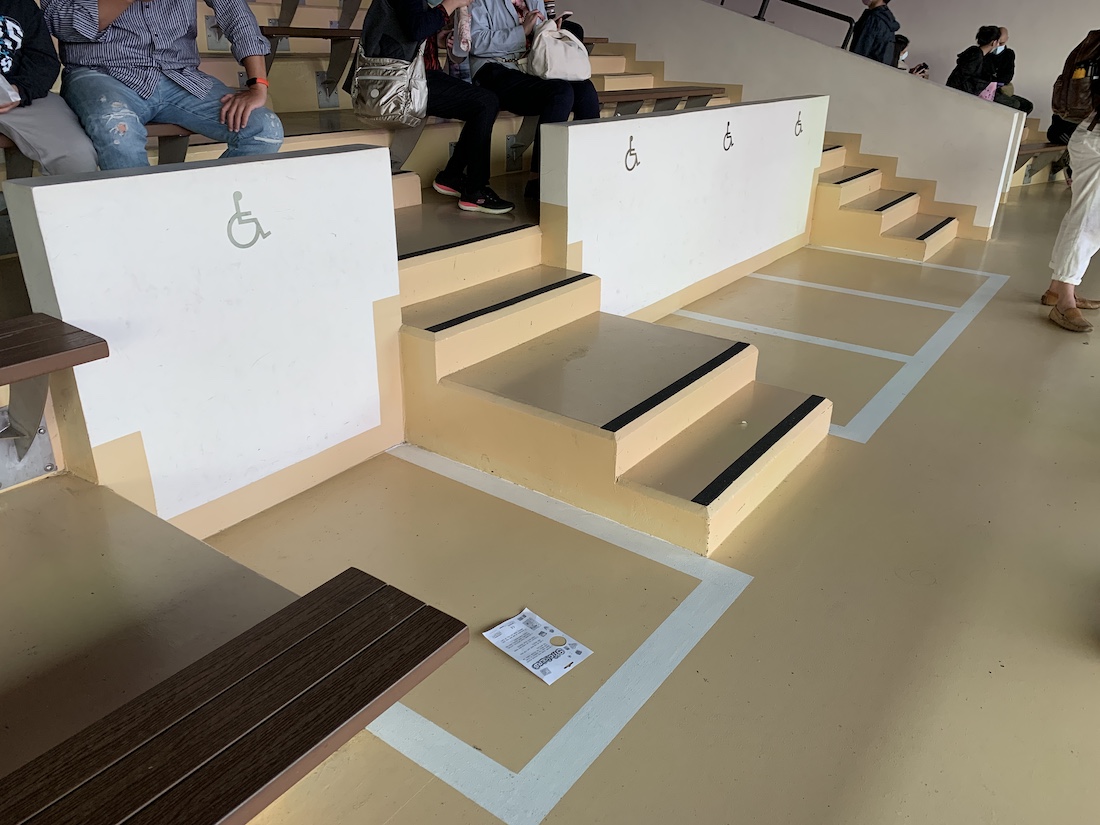
隨著社會快速高齡化,公共設施與人行環境的使用者不再只有「一般成年人」。不同行動、認知和感官能力的長者,以及輪椅使用者、推嬰兒車的家長、臨時受傷者、視覺或聽覺障礙者,都是人行環境在規劃與設計需要考量的對象。
人行環境的設計不能只針對少數族群調整,而必須從一開始就整合多元需求。通用設計能減少辨識困難或無法使用、提升安全與效率。例如具語音提示的交通號誌不只服務視障者,也協助視力不好的長者、注意力不足的行人等。
人行環境的現實挑戰與教育宣導
現行許多城市的人行道可能經過整平,仍常因重物擠壓或違規停車導致鋪面損壞,對視障者與長者造成極大風險。例如導盲磚一旦破裂或被遮擋,使用者可能失去方向感。此外,市區人行道寬度普遍不足,常被變電箱、路燈、廣告牌、店家物品和違規停放的汽機車等佔據,使輪椅或嬰兒車無法通行。
即使有法規要求,若缺乏通盤考量、維護機制與教育宣導,將無法真正落實「以人為本」的安全人行環境。若要改善這些問題,除了硬體設施升級,更重要的是設計思維、管理模式與民眾教育的提升。

政府改善人行環境應有整體策略
《道路交通安全基本法》上路後,各地積極推動「永續提升人行安全計畫」,盤點事故熱點並改善設施。但若僅止於硬體補強,仍不足以形成友善系統。
政府在推動人行安全環境時,應強化與不同族群對話,將實際使用經驗納入規劃過程。例如與身障者、高齡者合作測試路口設計,並建立使用者回饋機制,讓問題能即時反映與修正。此外,設計師與工程顧問也應具備「通用設計知能」,在設計之初即考慮不同使用族群與情境,避免後期修補的成本。
落實多感官設計行人才能更安全
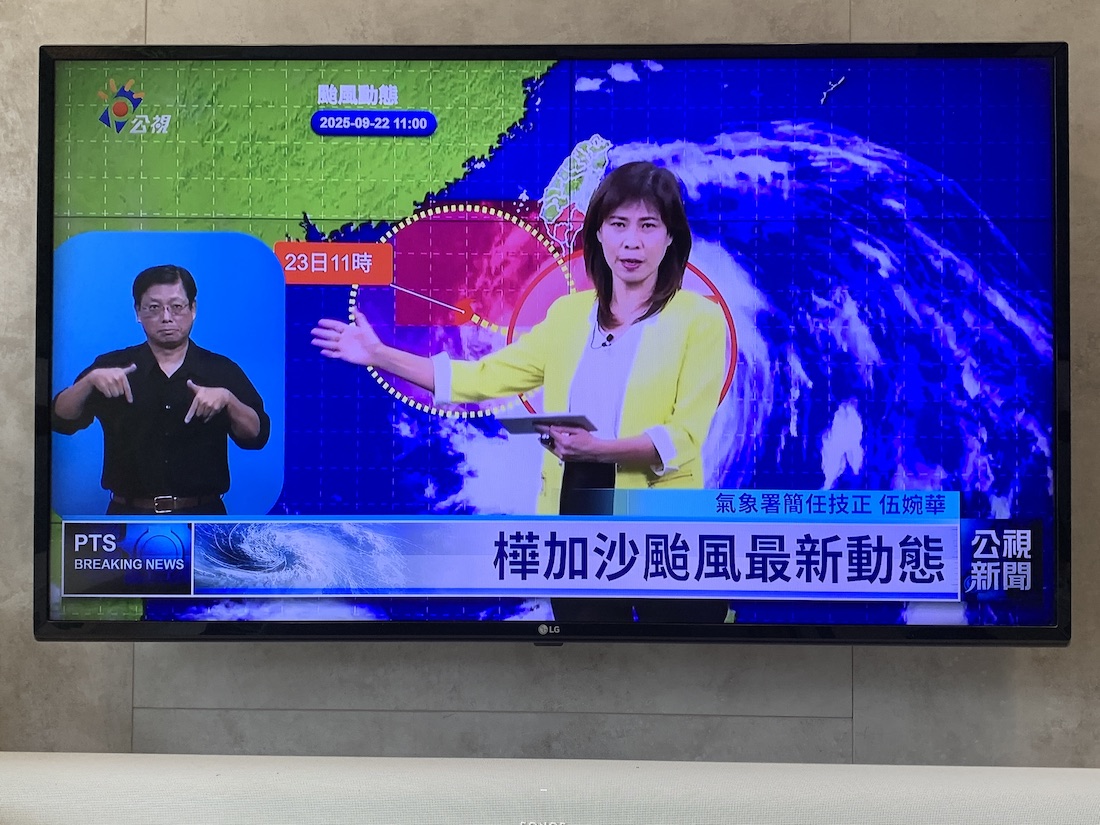
多感官設計是一種設計趨勢,在號誌中加入聲音提示、震動警示、光線變化,能讓不同年齡與感官能力的行人更快判斷情境。這樣的多感官設計不僅能減少事故,也能提升每個人在人行環境的使用體驗,展現出真正「以人為本」的交通理念。
通用設計不僅是一種設計原則,更是一種社會治理與管理的態度。當政府、設計者、所有利害關係人與使用者都能理解其價值,公共空間就能從「合規」走向「友善」。唯有以使用者多樣性為出發點,才能打造安全、便利且尊重感的環境,讓不論年齡、能力或身份,每個人都能安心參與日常生活。
相關閱讀:〈台灣需要通用設計推動單位,儘速制定政策與法規〉、〈通用設計與自主能力:高齡社會的關鍵策略〉、〈從共融公園到友善環境設計〉