每當高齡駕駛造成重大交通事故,就引發社會對「高齡駕駛安全」的關注。然而,根據交通事故統計,肇事率最高的族群其實是18至24歲青年,將駕駛風險僅與年齡掛鉤,可能忽略真正的風險因子。
高血壓、糖尿病、心血管疾病、青光眼或黃斑部病變等健康問題,也會影響中壯年及高齡駕駛人的行車安全。因此,風險評估應以駕駛能力與健康狀態為核心,而非單純年齡標籤。
現代汽車操作介面對高齡駕駛的挑戰
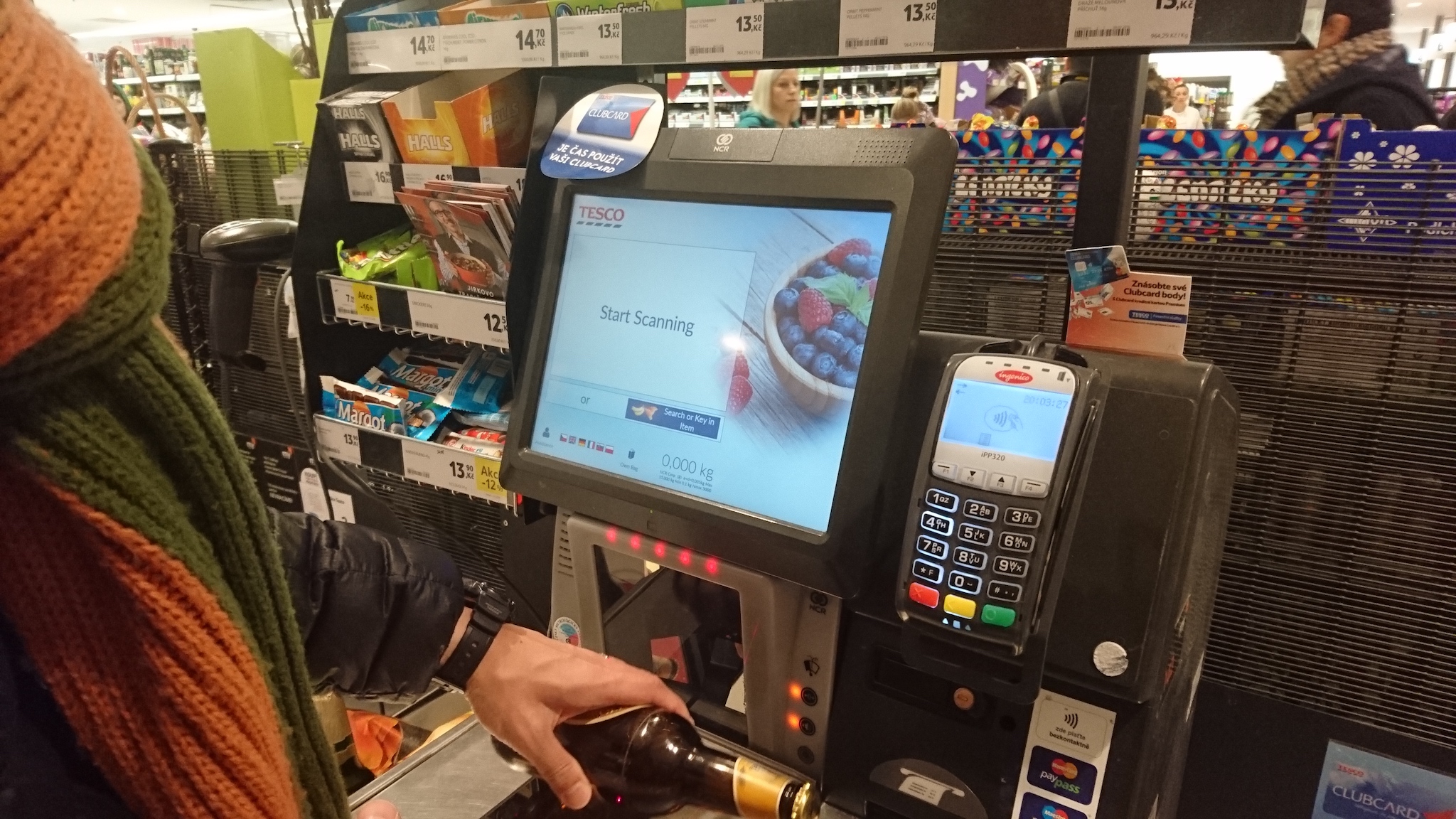
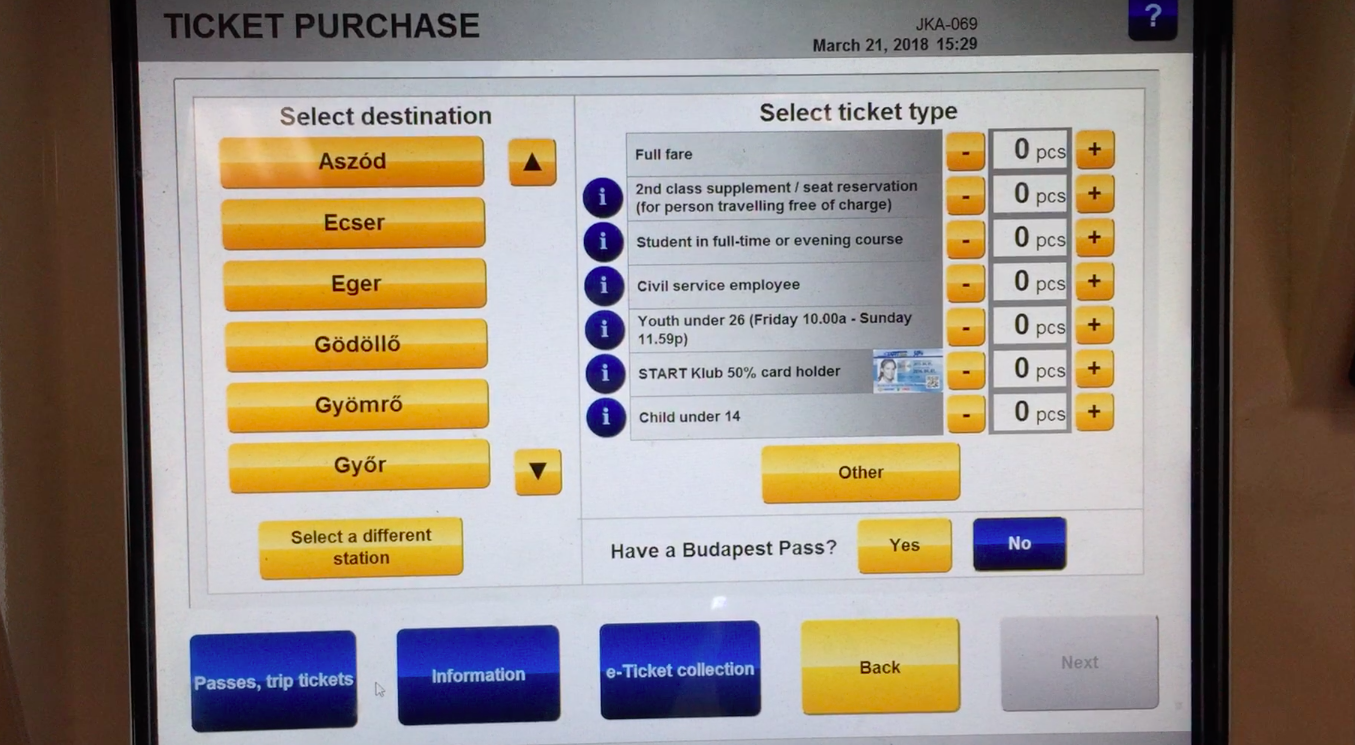
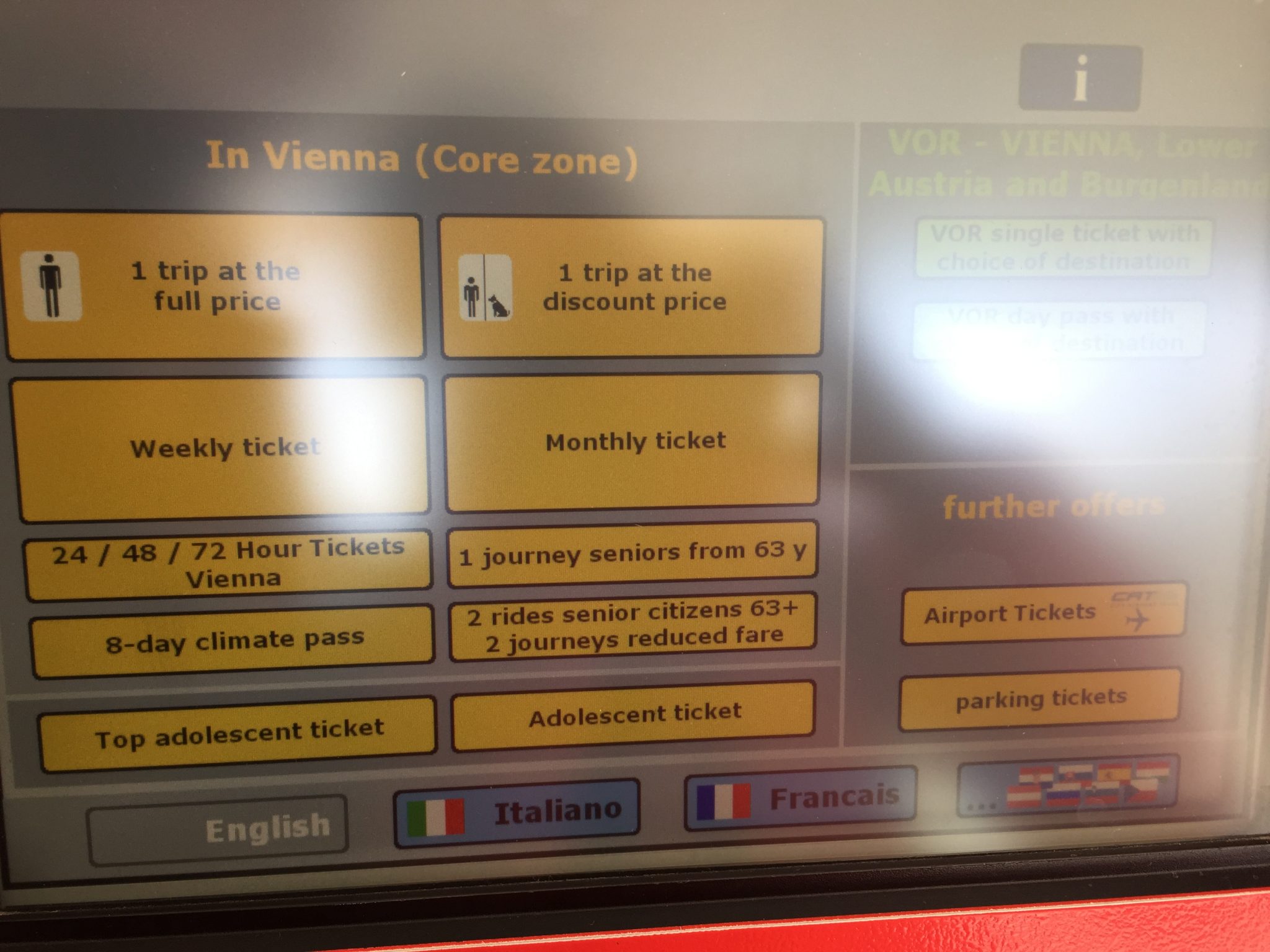
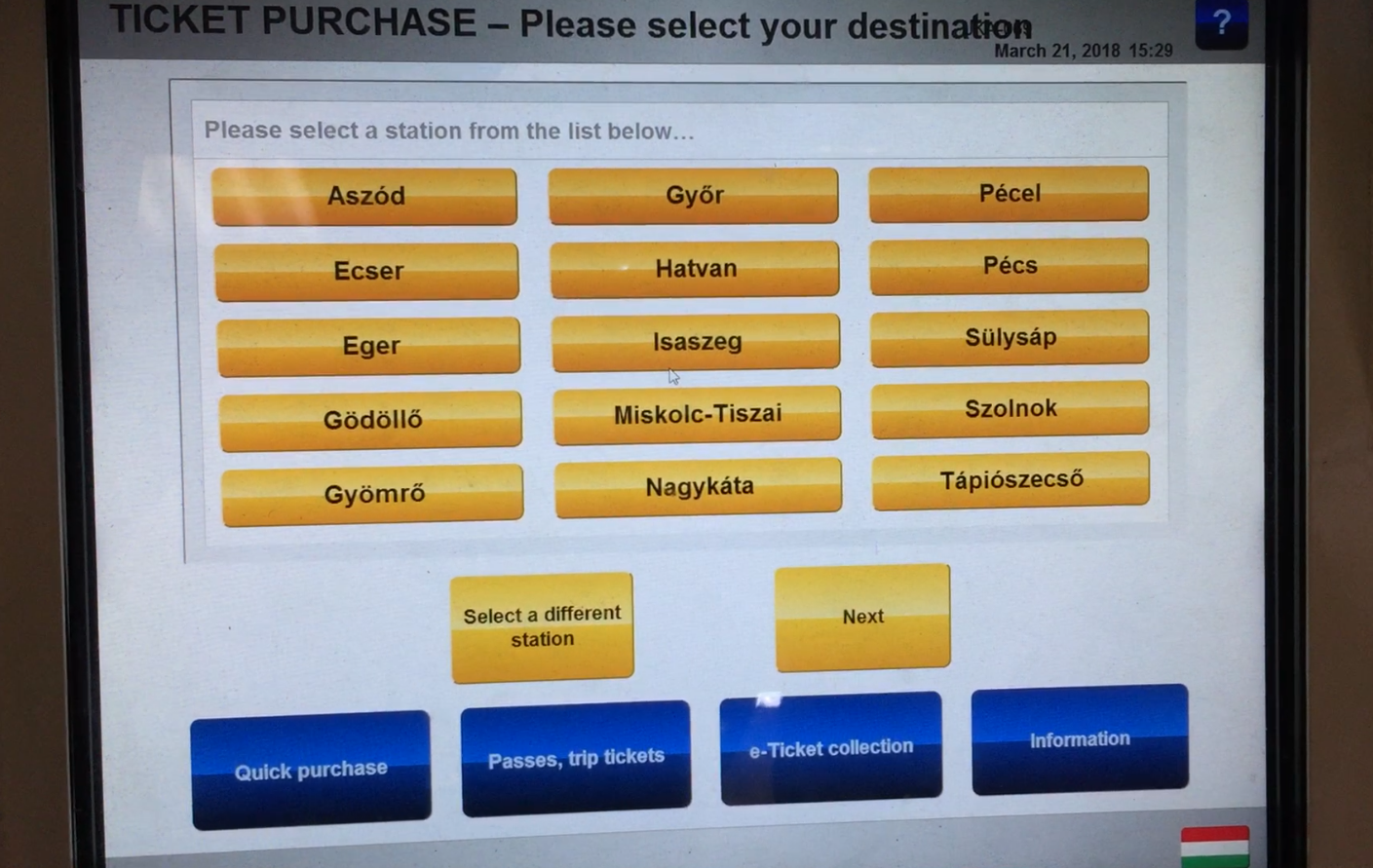
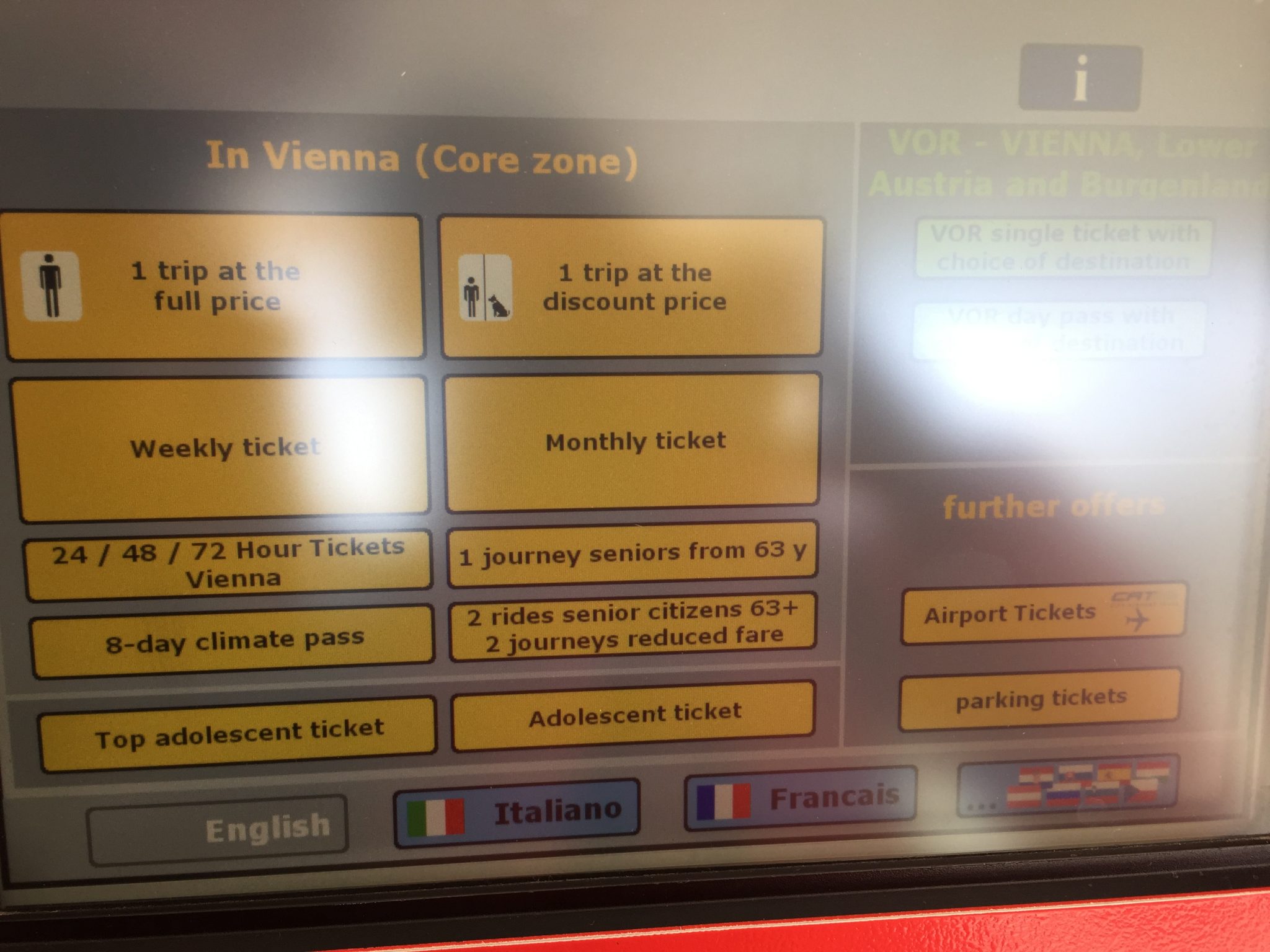
隨著科技進步,現代汽車操作介面日益電子化,也趨於複雜。例如儀表板以多螢幕顯示更多的資訊,需要額外的學習時間,無鑰匙啟動系統與電子剎車的操作方式跟傳統大不相同,加上各種旋鈕、按鈕與語音提示雖提升安全性,卻對初次操作的駕駛造成適應壓力,對高齡駕駛更具挑戰。
這些變化顯示,汽車設計團隊應充分考量高齡駕駛者的易用性(Usability)與操作適應性,介面設計應簡單易懂,操作按鈕清晰且有提示,儀表板與導航系統資訊呈現直觀,關鍵訊息醒目,具備視覺與語音等多感官提示,以及輔助駕駛預警系統提高駕駛的操作便利與安全。介面設計團隊可透過「通用使用性介面設計工作坊」提升相關知能。

高齡友善的交通工具與環境設計
除了車輛的操作,高齡駕駛者對交通號誌與標線的辨識也會受到視力退化、注意力下降與反應時間延長影響。在交通環境的設計上應考量道路標誌、號誌與標線對比鮮明、字體放大,避免眩光干擾,讓色弱或視力不佳的人都能辨識。路口標誌應清晰易理解,並避免資訊過多造成判斷延遲。透過這些改善,不僅降低高齡駕駛的操作難度,也讓全體駕駛人行車更安全。

精準風險管理與多元誘因
高齡駕駛議題應跳脫「年齡歧視」框架,聚焦誰真正需要檢測與回訓、哪些風險尚未被注意。透過分級管理、健康檢測、誘因設計與交通環境改善,政府與交通相關單位能同時守護交通安全與駕駛自主權,有效應對高齡化社會的交通挑戰。
例如採取分齡分級、風險導向管理。高齡駕駛在換照時可加入健康與認知檢查,搭配繳回駕照補助等鼓勵措施,鼓勵中壯年駕駛提供健康資料或健檢報告,可享稅賦或保費等優惠。對於違規或肇事者則透過強制參加實地回訓與安全講習,並建立風險警示機制。同時,道安講習應強化互動與實用性,提高駕駛人風險意識與應變能力,而非單純講解交通規則。