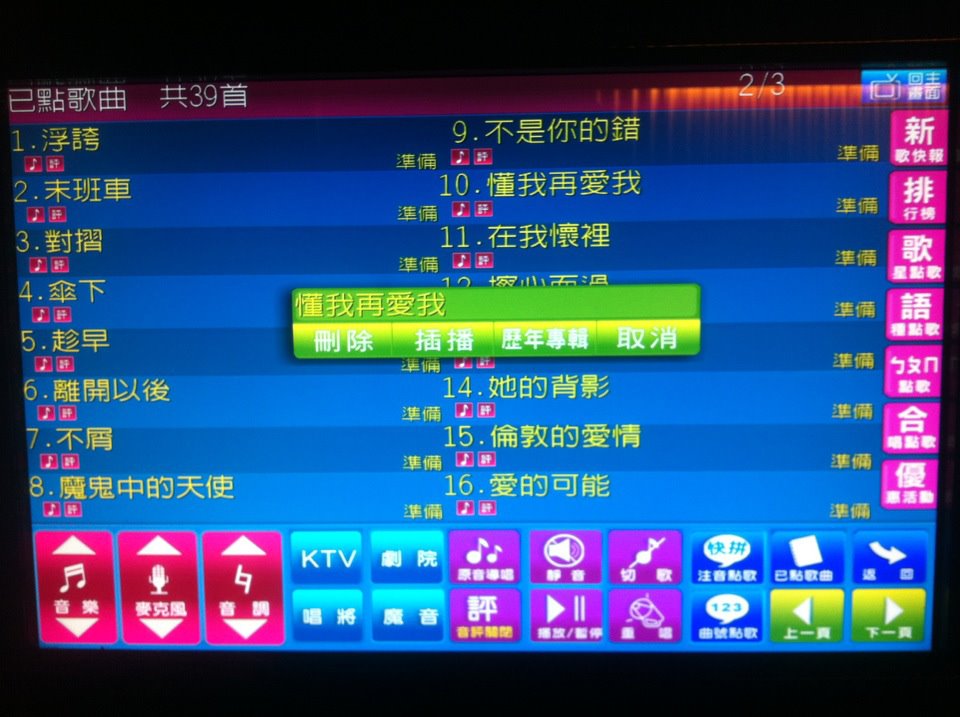
回想一下,你第一次去KTV唱歌的時候,看著複雜的點歌機介面,花了多久的時間才學會怎麼操作?學會之後,最常使用的功能是什麼?有沒有哪個功能,到現在都還沒用過?如果去到別家KTV,是覺得系統類似駕輕就熟,還是又要再學一次哪個功能該從哪裡進去、按哪個按鈕?
我們生活中有很多類型相似的產品,卻使用差異很大的操作介面,如果都夠直覺、容易上手倒也無妨,但我們卻常發現產品強調「多功能」,眼花撩亂的選項和資訊,讓沒那麼常使用科技產品的長者,或對科技產品缺乏信心的使用者望之卻步,甚至不知該從何展開操作。

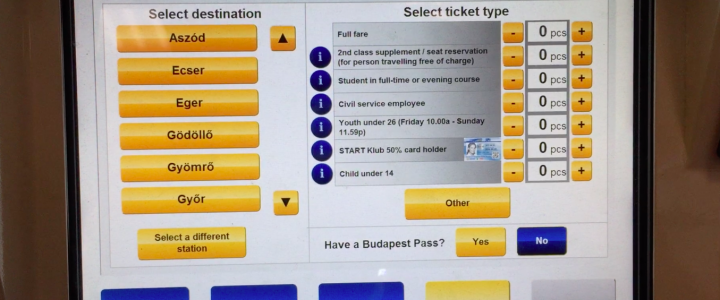
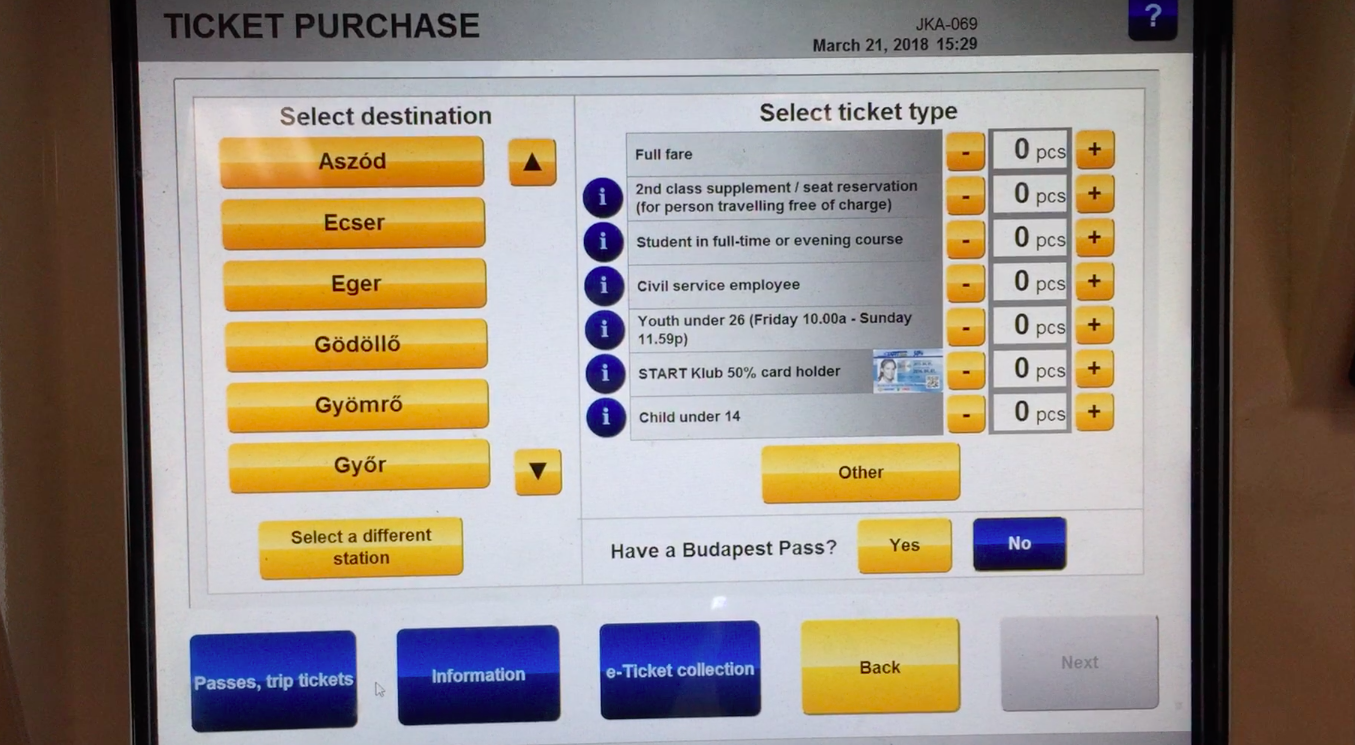
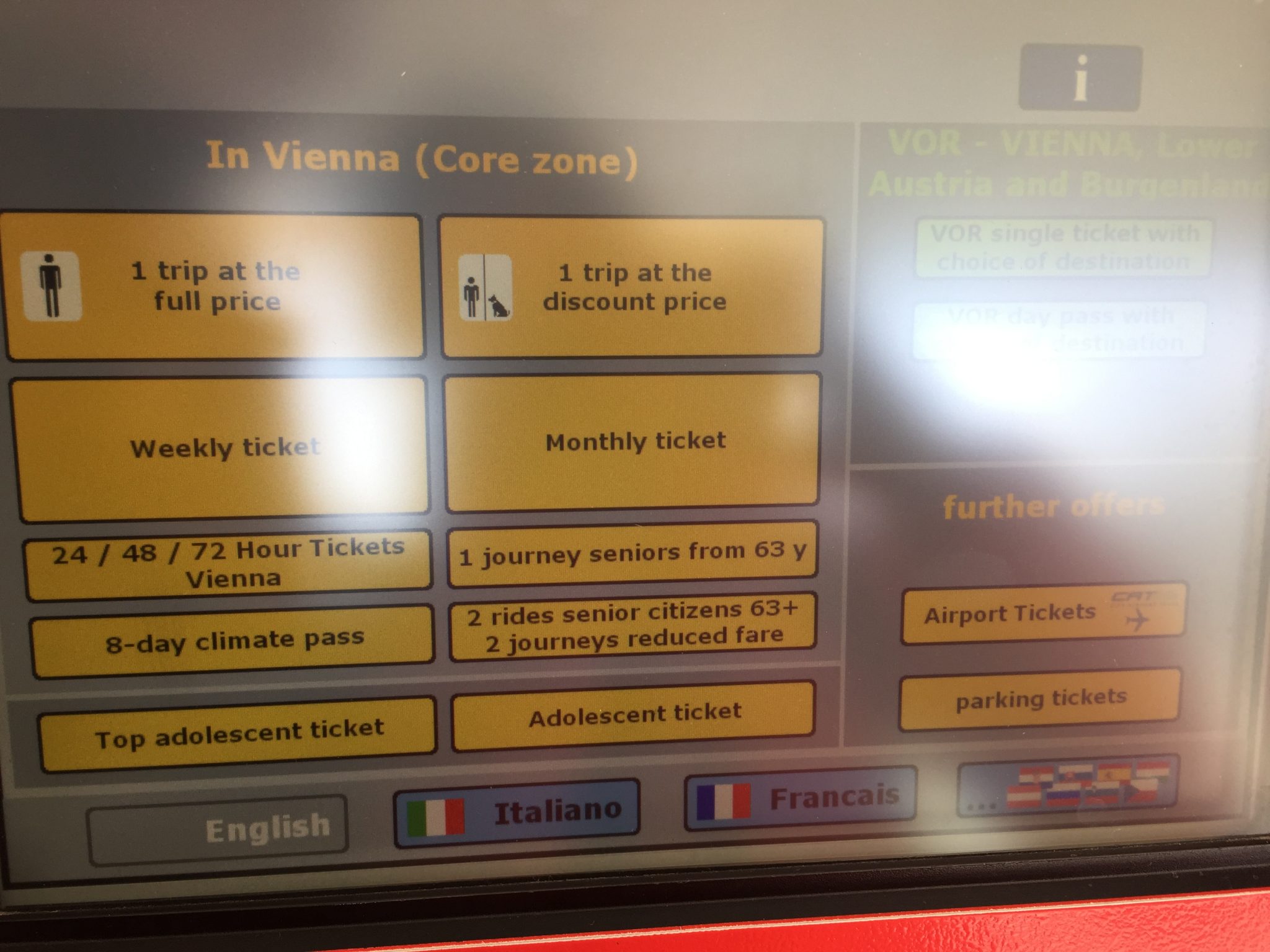
複雜的介面,需要好好分類
越複雜的介面,越需要好好分類,以減少使用者視覺搜尋與心智負荷的程度。所謂的「複雜」,不只是操作步驟或功能按鍵多,資訊量也會提高介面設計的複雜度。而分類的方式很多種,包括選項的位置、形狀、顏色和大小等,都能作為分類的元素。
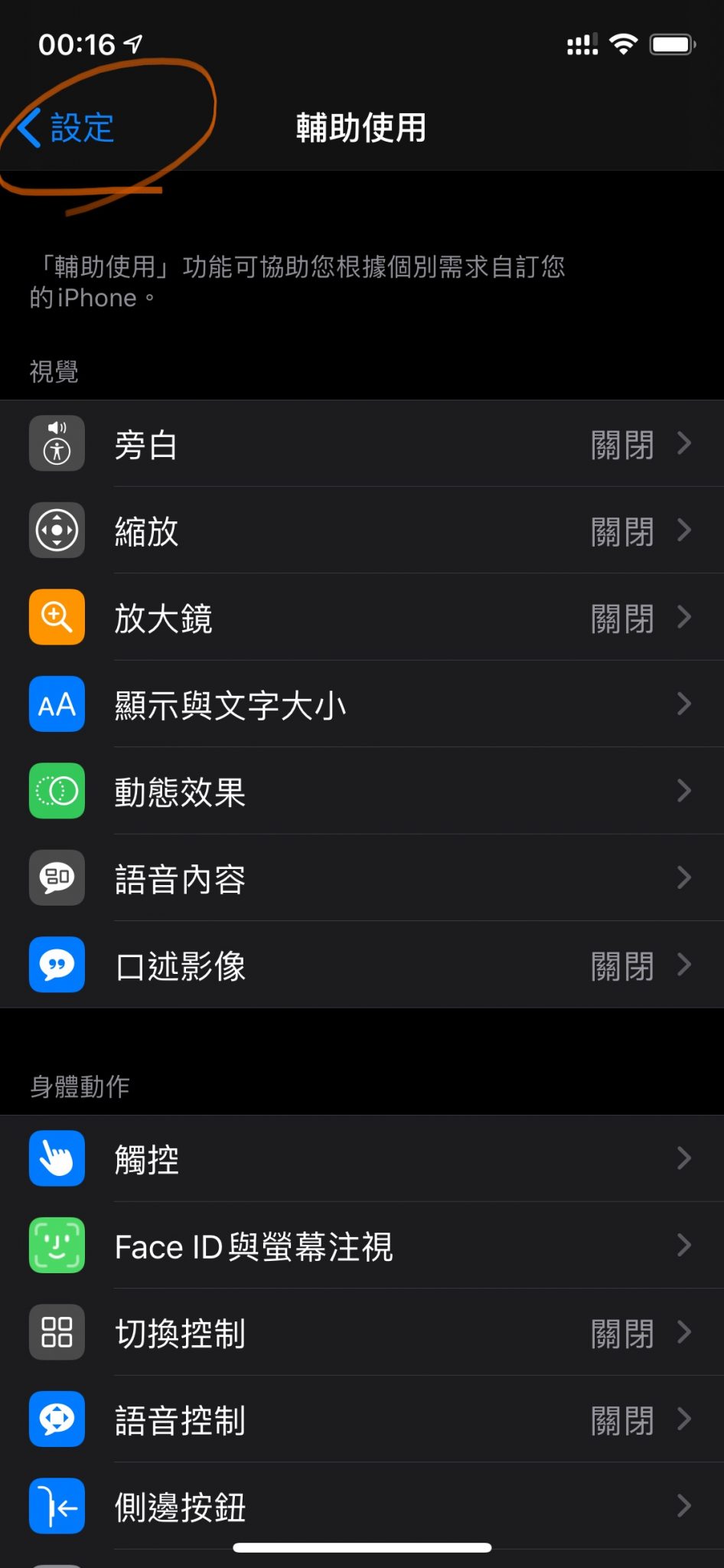
位置:如果是大家習以為常,甚至使用者經驗已根深蒂固的選項位置,通常不能隨意改動。例如,通常網頁會把返回首頁或上一頁的選項放在左上角。許多重要資訊也常會放在左上角的區域,讓使用者較容易發現。

形狀:選項的形狀能作為不同功能或類型的區別,甚至對於比較特殊的功能,會用更特殊的形狀去表示,例如星星形狀常用來當作「我的最愛」,設為常用項目或捷徑功能。若是觸碰式的介面,為避免誤觸隔壁選項,盡可能會採用方形或長方形,將空間有效使用。

大小:選項的大小也能作為分類,但更適合被用來呈現該選項的重要性或使用頻率。例如拍照APP的快門鍵常較其他功能來得大,購物網頁的「放入購物車」、「結帳」等功能也常比其他選項大,看起來更明顯。
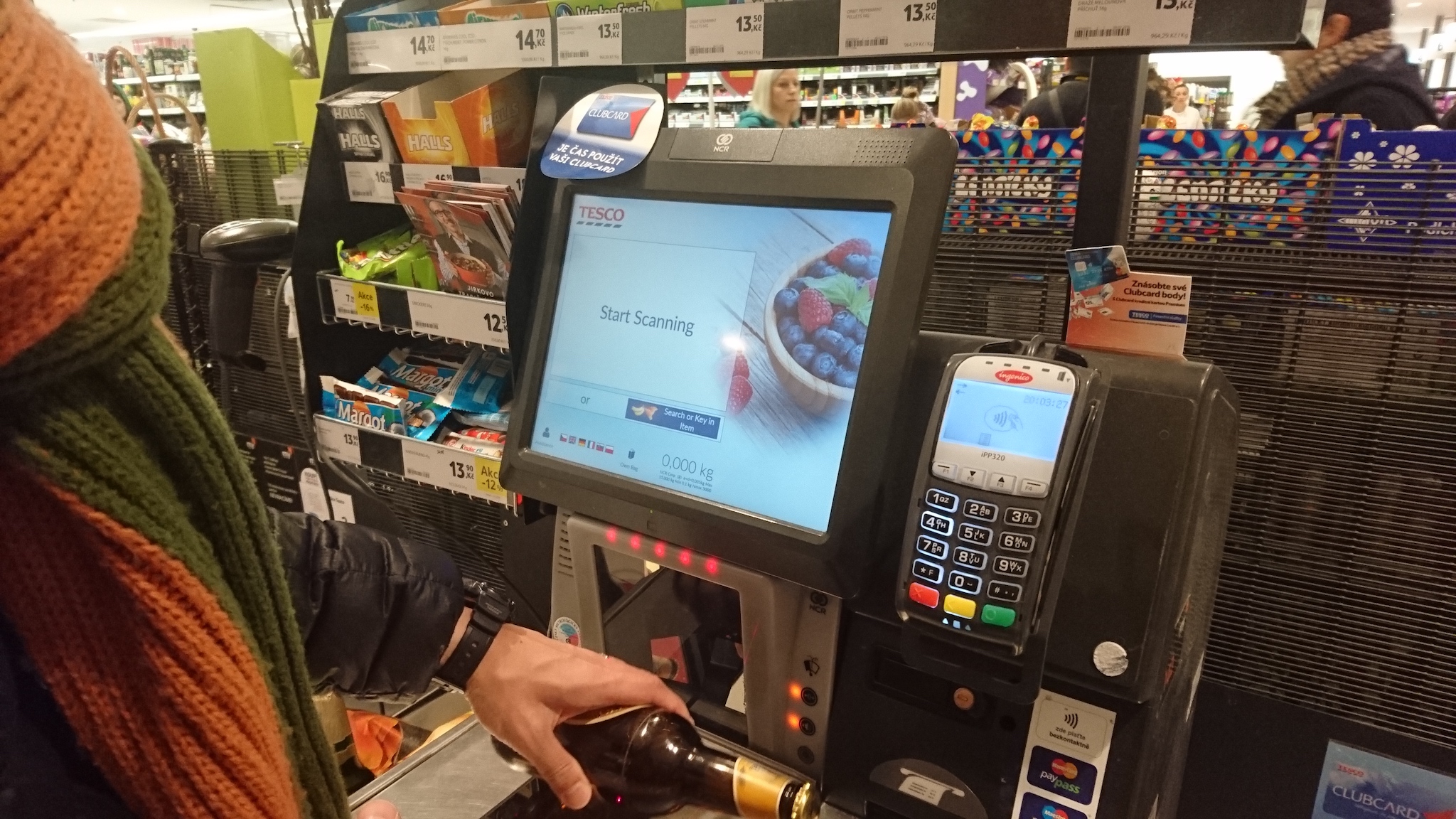
從新手和專家視角解析介面設計問題
同一個介面的設計,不僅要讓新手可以自行理解、正確操作,或者方便找到解惑提示,在過程中不會產生挫敗感,也要能讓熟練使用者和專家可以跳過冗長重複的步驟,在過程中不會感到不耐,甚至提供捷徑以提升操作效率或使用者經驗。
然而,新手和專家的需求可能截然不同,甚至往往是天秤的兩端,如何整合、讓兩者都能順利操作完成,是介面設計很重要的課題。善用分類簡化資訊、凸顯重點,對初次或熟練使用者皆有幫助。在追求無人商店、廣設自助操作系統的科技時代,必須從新手和專家的視角及需求同時考量,才可能成為較通用的介面設計。

原始來源:天下獨立評論 余虹儀專欄 「自助機器好難用?這時候,你就了解「使用者介面」設計的重要」
此文正式取得「獨立評論@天下」授權刊登
相關閱讀:〈介面設計應考量通用使用性〉、〈自助操作系統應滿足新手與熟手的需求〉、〈通用介面同時滿足新手與熟手〉