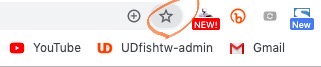
不久之前,我帶了一場「通用使用性介面設計工作坊」,讓學員練習簡化便利商店自助系統的「買火車票」流程,看是要刪減,或將兩個以上的步驟整併都可以。
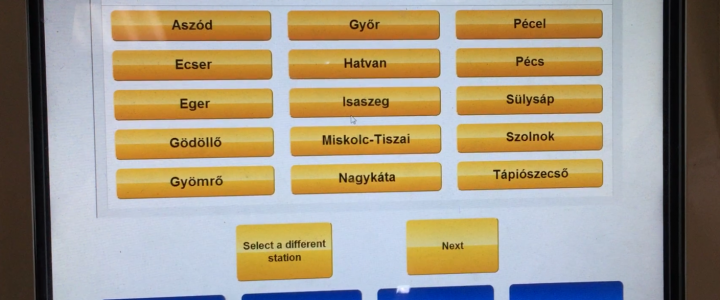
成果報告時,有一組學員說要把「車次購票」的步驟刪掉,保留時段購票就好了,他認為根本沒有什麼人記得車次號碼,保留這個選項等於多此一舉。然而,另一位學員卻舉起手說,他都是記車次號碼而購票的!
又有一組學員,說要把本國人和外國人的選擇頁面刪掉,反正本國人就是輸入身分證字號、外國人就是輸入護照號碼,直接用輸入的號碼判斷就好了不是嗎?但另一組學員中剛好有位外籍人士,他提出除了護照號碼,也可以輸入居留證號碼喔!大家瞬間覺得使用者種類真的很多,需求差異也很大。
以使用需求進行使用族群的分類
很多時候,設計師或開發人員設定的「目標使用族群」可能不夠廣泛,也造成在設計系統的時候,忽略了少數人的需求。舉個例,如果請你想像「學校網站」的目標使用族群,大家可能很容易想到「教職員」、「在校學生」、「校友」和「訪客」,但如果是電商網站、交通購票系統、醫院自助掛號批價繳費呢?你能想出幾種不同的使用者?
類似這種可能有五花八門不同身分使用者的介面,可能很難用同一標準區分使用族群。這時,改由使用需求或使用者經驗進行分類,就比較容易切入了。
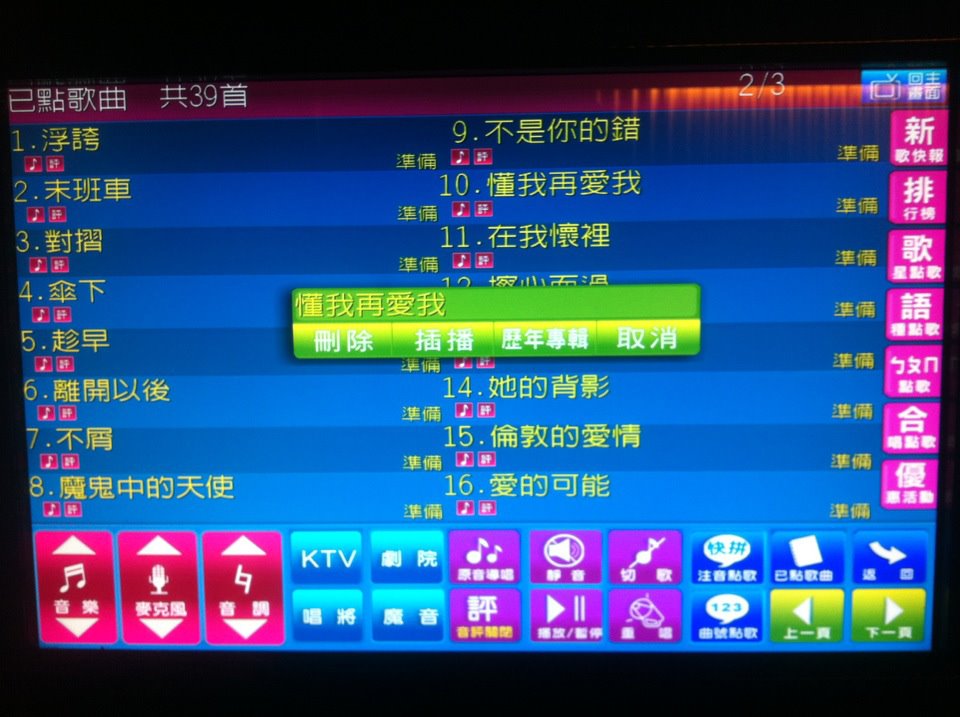
回到前面的例子,以「車次」購票或「時段」購票的兩種人,前者可謂「熟練使用者」或「專家」,後者比較是「偶爾使用者」或「新手」。這兩種使用者,就是通用使用性(Universal usability)所提到的,要顧及不同的「使用者知識差距」。因此,我們可以設計捷徑給熟練使用者或專家,讓他們能更快完成手續、不須過多引導。有些購票系統設有「快速購票」選項,就是一種捷徑。
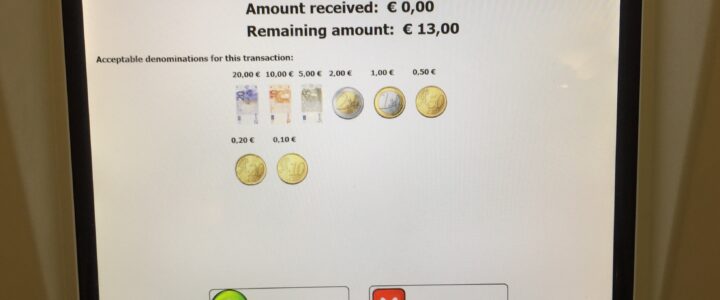
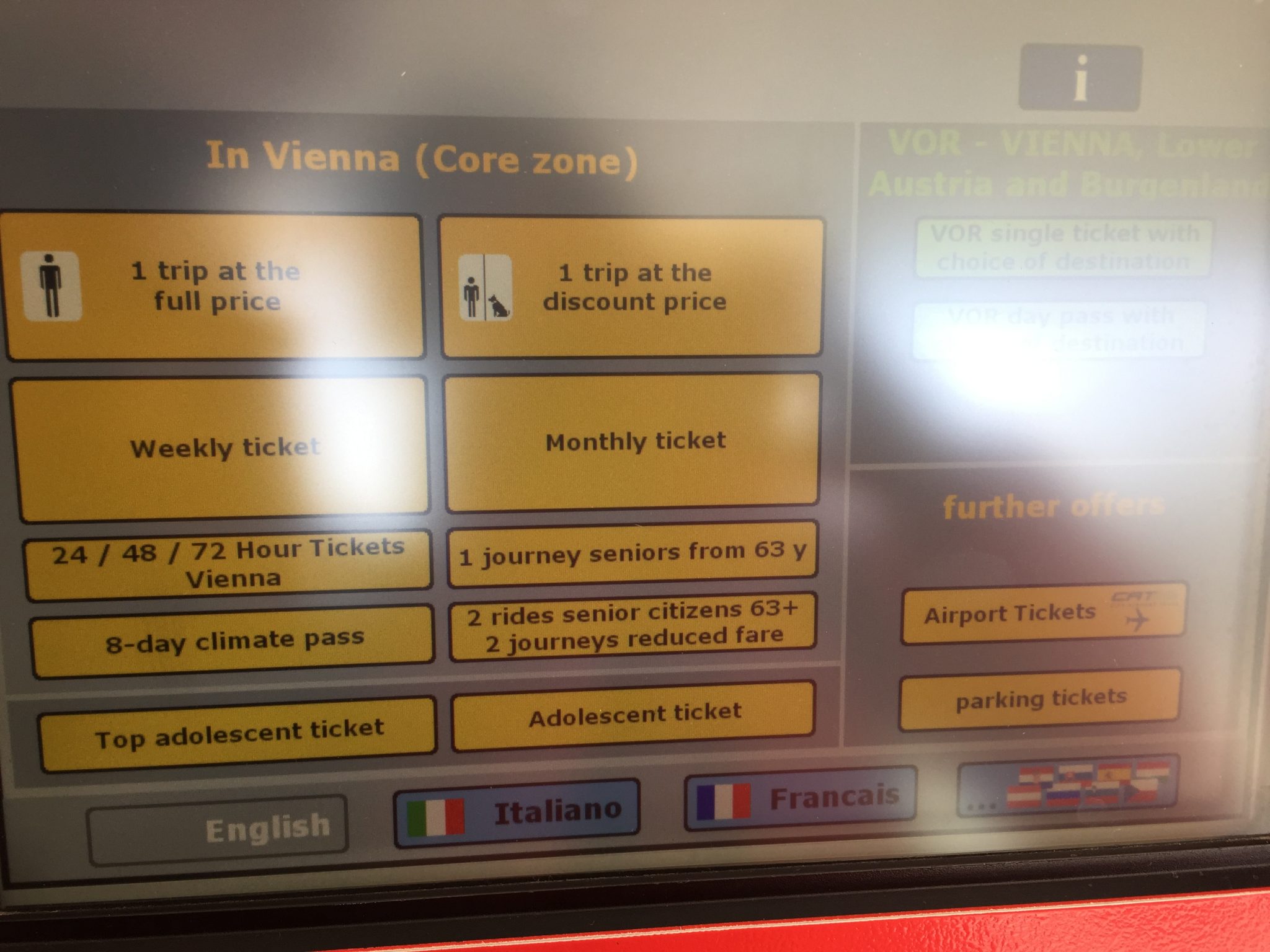
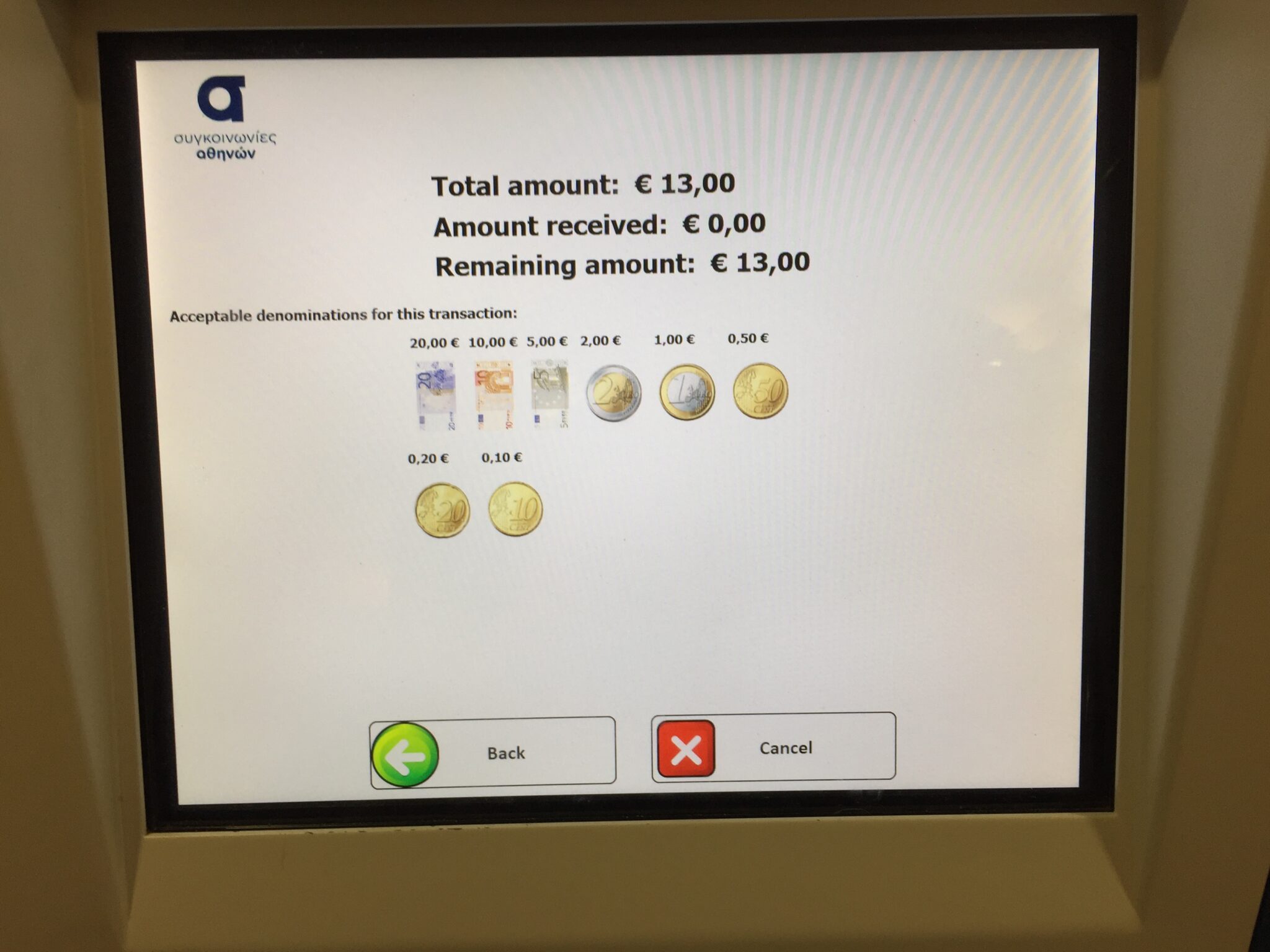
而「本國人」與「外國人」有不同的身份識別資料要輸入,這兩種人則是通用使用性中提到的「使用者多樣性」。不同年齡、不同行為能力、不同國家和不同使用情境等等,都在這個範疇內。因此,公共操作系統最好可以提供多語言的操作介面,甚至透過國旗、紙鈔和硬幣等具體圖像搭配,讓外國人更容易理解。

任何介面的設計師或開發人員在設定目標族群時,不能只用年齡去評估,更不能只考量初次使用者,也要為熟練使用者提供更進階、有效率的服務,才有機會加強客戶黏著度。另外,使用者習慣或仰賴的操作需求不能隨意刪除,甚至要意識到使用者需求有可能會改變,例如因為操作類似介面的經驗增加,而變成專家使用者,或是因疫情關係,一些習慣實體店面購物的人也開始嘗試線上購物,他們就不再是毫無網購經驗的人了。這些都是在設計操作介面時可以考慮進去的。
原始來源:天下獨立評論 余虹儀專欄 「「簡化流程」不簡單!自動操作系統背後的人性需求」
此文正式取得「獨立評論@天下」授權刊登
相關閱讀:〈通用使用性介面設計工作坊〉、〈介面設計應考量通用使用性〉、〈自助操作系統應滿足新手與熟手的需求〉、〈通用介面同時滿足新手與熟手〉