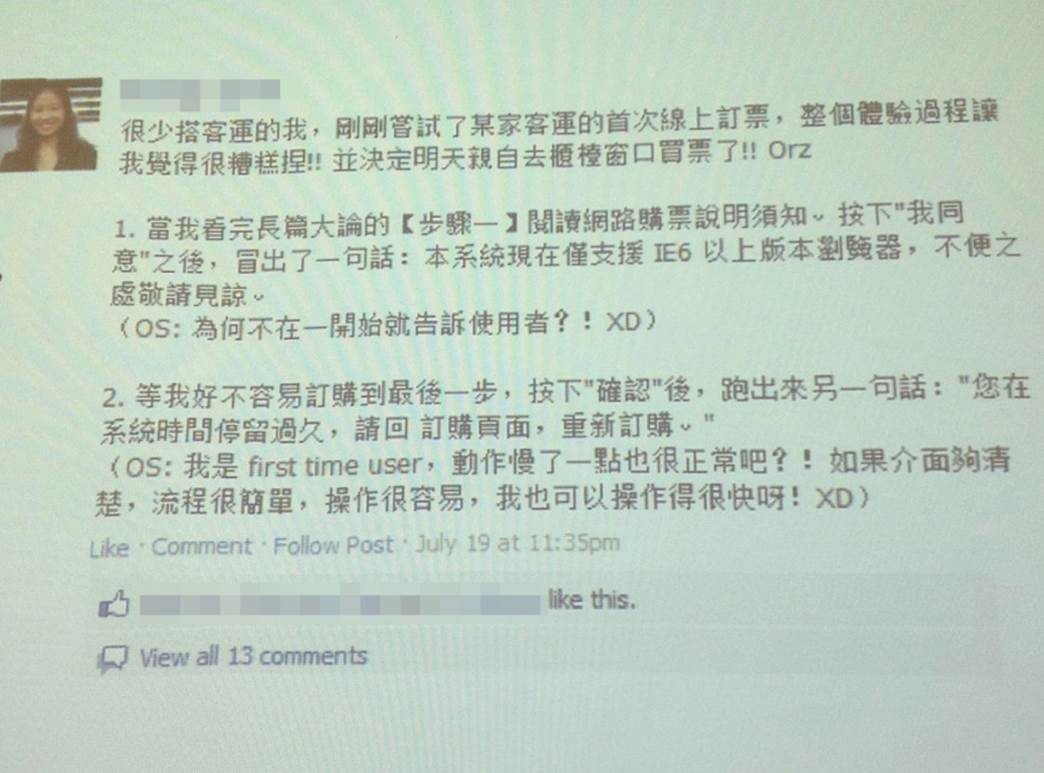
在數位產品與服務越來越多元且普及的現代社會,使用者已經不再只是比價,而是比「時間成本」。如果一個介面讓使用者要反覆確認、重複輸入,或被大量資訊淹沒,他們很可能在幾秒鐘內就選擇放棄。對企業來說,這不僅是一次性的使用體驗流失,更是長期信任與品牌口碑的損耗。介面設計與使用者經驗(User Experience, UX)的核心,已經不只是「功能能不能用」,而是「使用者能不能快速、安心、有效率地完成任務」。
在安全與便利之間找到平衡
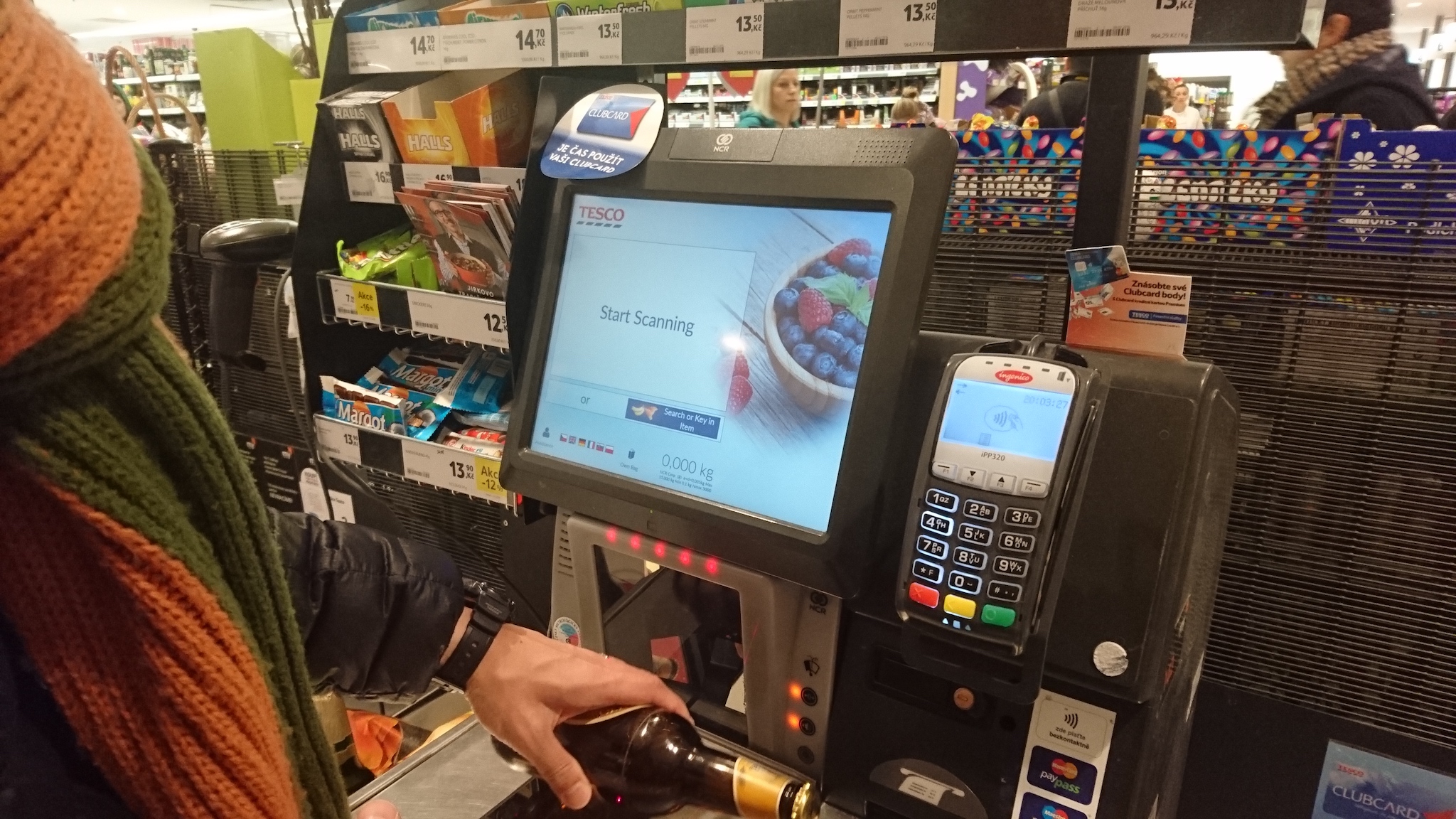
身份驗證是最常見的使用者操作情境之一。輸入驗證碼時,若螢幕立刻遮蔽輸入內容,使用者會懷疑自己是否輸入正確;但若完全不遮蔽,又會擔心在公共場合被看光光。這些看似矛盾的需求,其實來自不同情境。好的介面設計,必須能「分辨使用情境」並「調整呈現方式」,例如:在私人空間可自行選擇是否遮蔽,在公共場所則可延遲一秒後快速隱蔽,再加上明確的個資用途告知與刪除機制,使用者才會真正安心。設計師若只強調技術流程,而忽略心理安全感,將很難獲得長期信任。
多功能不等於好設計
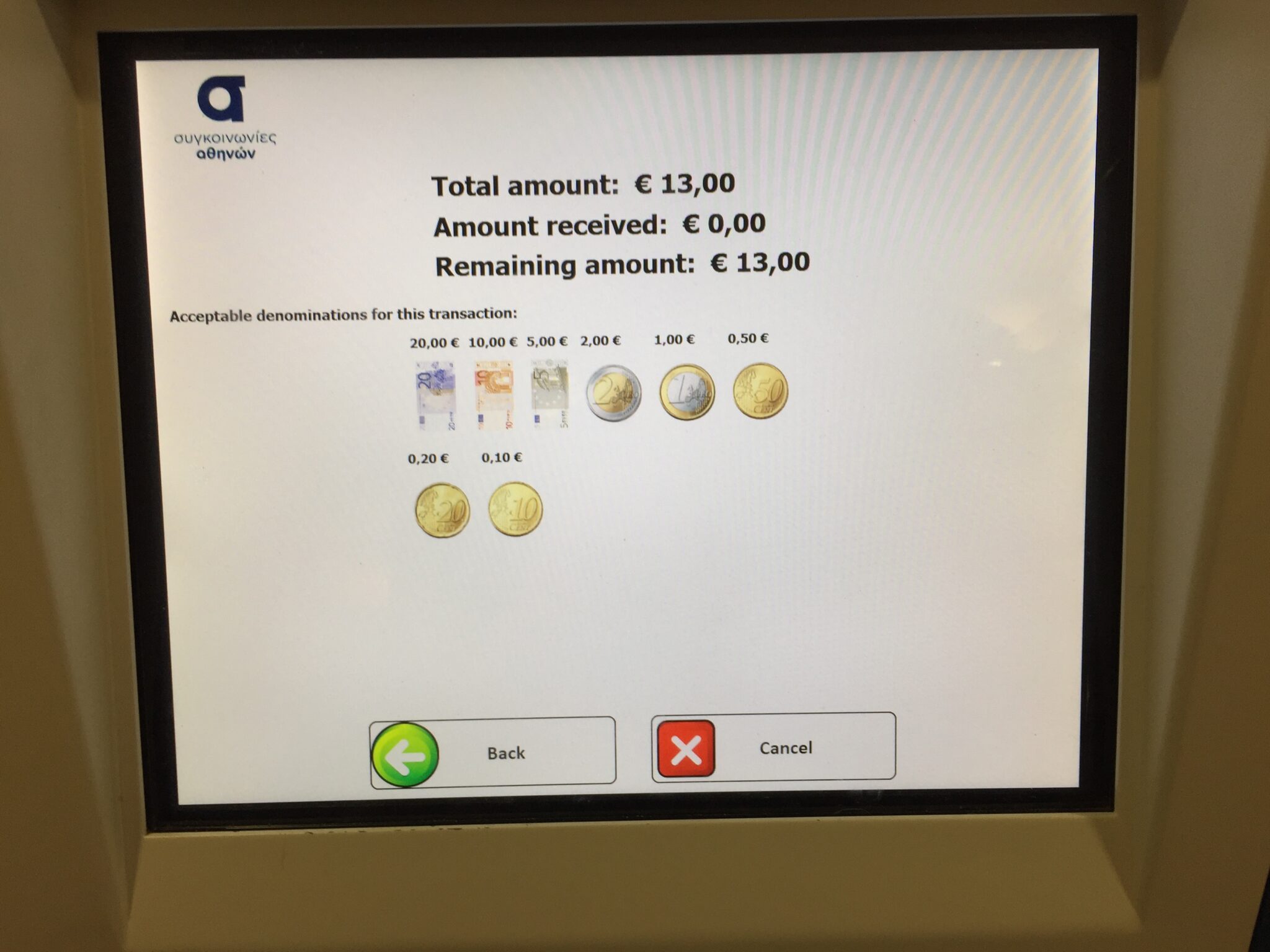
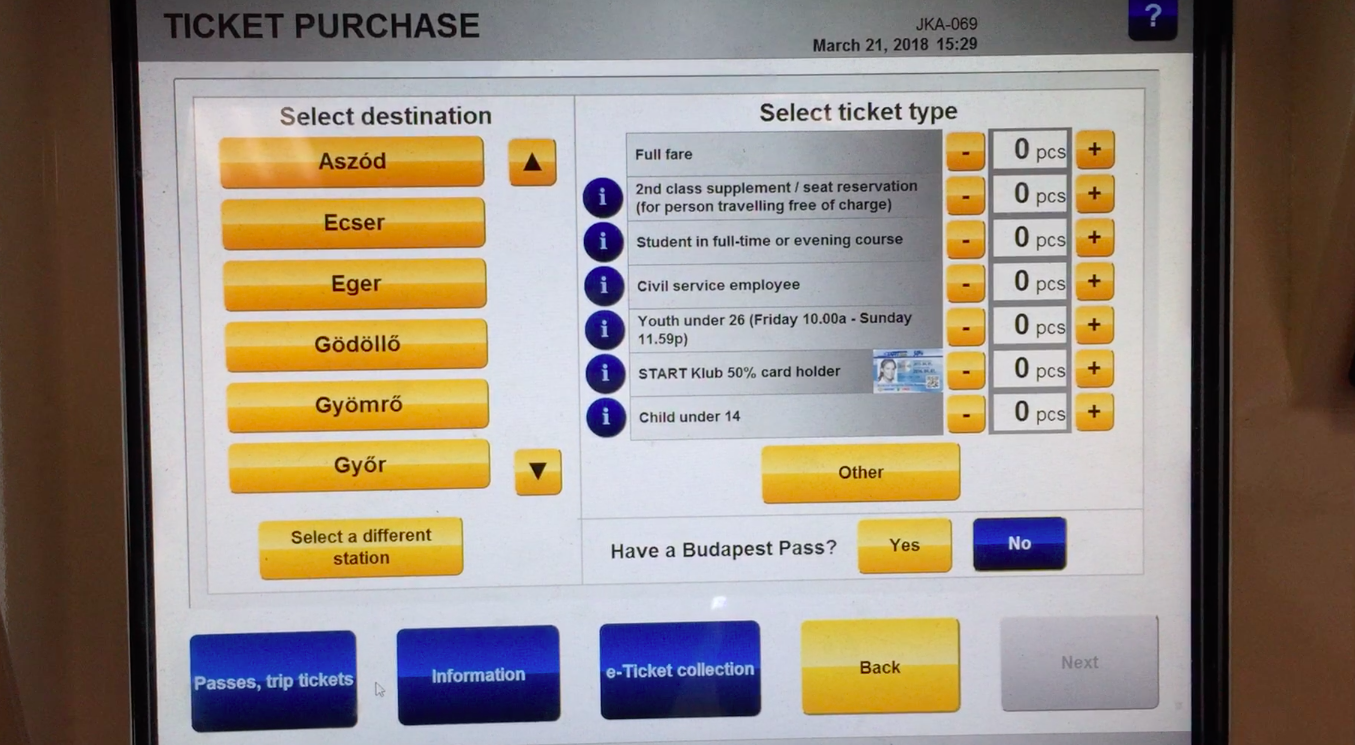
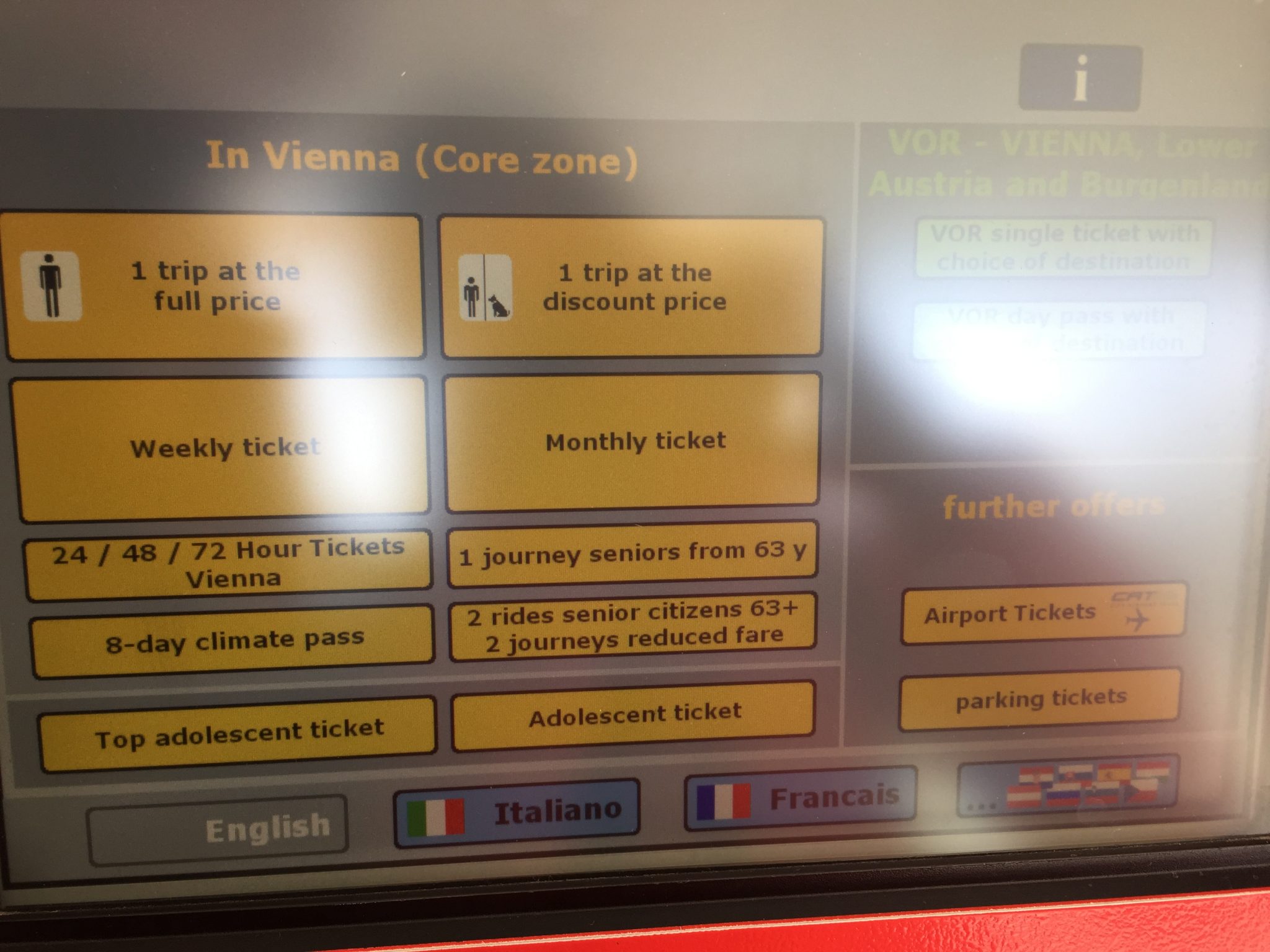
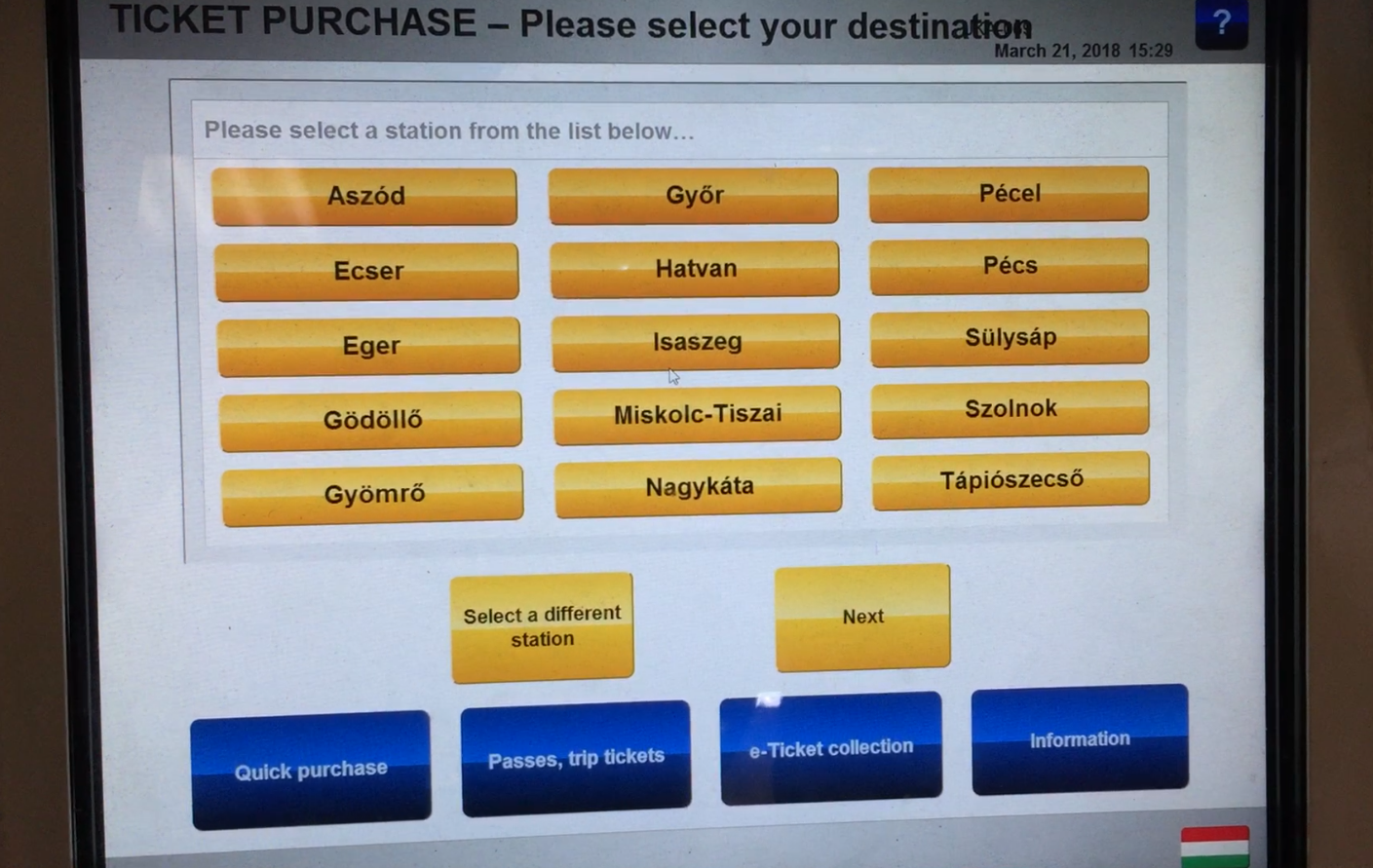
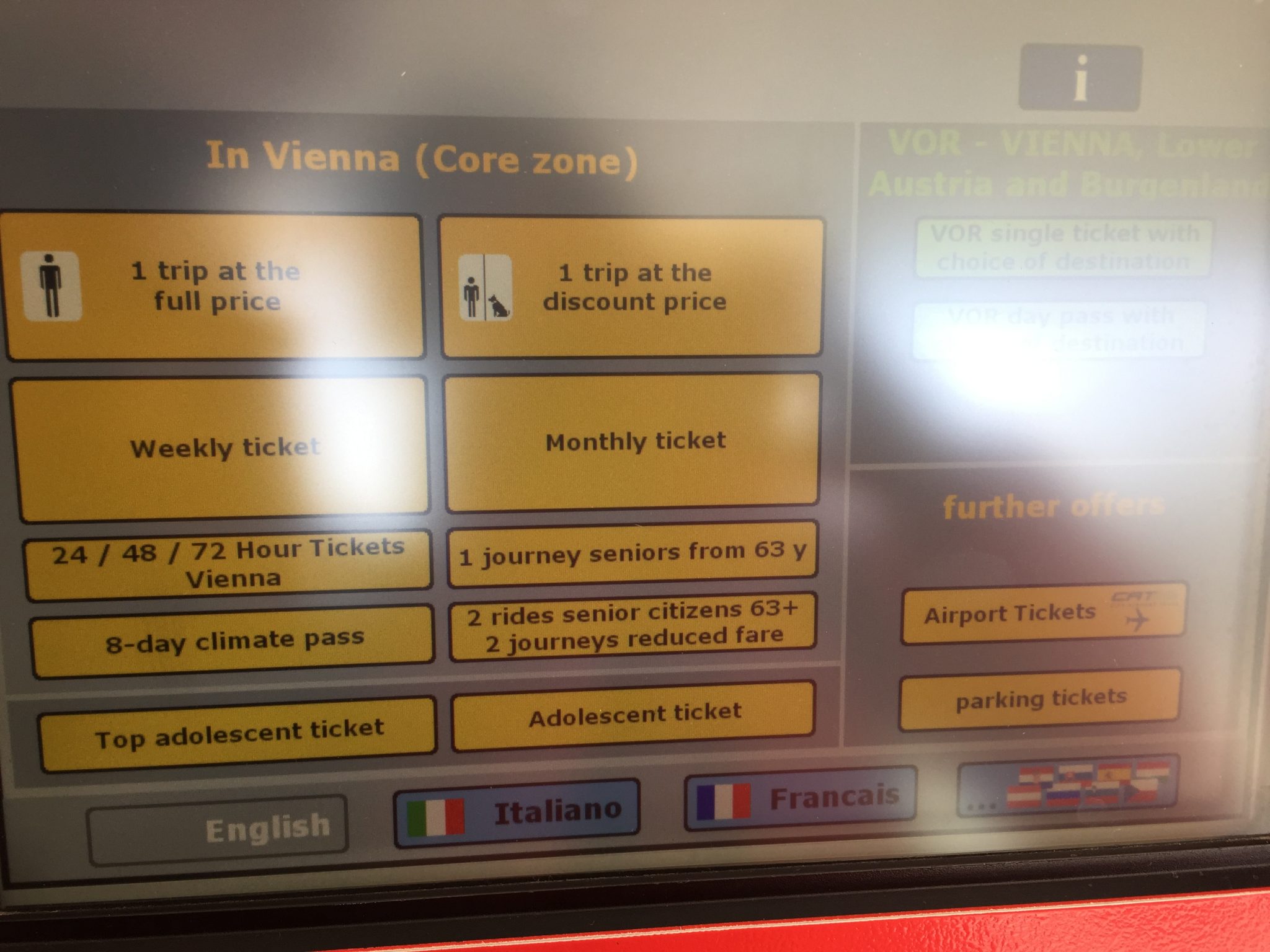
許多企業誤以為「多就是好」──首頁塞滿廣告與功能,產品面板擺滿按鍵,網站將所有選項一次攤開。然而,研究與經驗一再顯示:過度堆疊只會讓使用者學習更慢、操作更亂,自然更容易離開。好的介面設計應該懂得「斷捨離」,刪除或隱藏少用功能,並將必要功能透過分層、分類或分頁來組織,減少第一眼的資訊過載。少用或專業維修才會用到的功能,不應與日常操作混在一起。對現代使用者而言,「快速找到、快速完成」可能是更有價值的功能。

善用視覺提示與辨識技術
當功能與資訊已無法再分層或簡化,仍然繁多時,設計師應善用顏色、大小、位置、形狀等視覺提示,協助使用者更快發現所需要的功能,可以順利且快速地完成任務。這不只是美學,而是操作效率的核心。另外,像是身份驗證的設計也能透過科技的進步來降低操作負擔,像是臉部辨識、指紋辨識或局部輸入(如僅輸入身分證末五碼+手機末三碼),都能在「安全」與「省時」之間找到平衡。介面設計的未來,不是讓使用者多花一步,而是讓使用者少浪費一步。

企業需要重視介面設計
對企業來說,介面設計的好壞不只是設計師或工程師的事,而是與營收、轉換率、客戶留存率直接掛鉤的核心關鍵。太多的功能、不必要的驗證、缺乏透明度的個資處理方式,都是造成「使用者流失」的潛在危機。投資於介面設計與使用者經驗設計,不只是減少客訴,更能提升品牌競爭力。
通用使用性介面設計是趨勢
中高齡的使用者比例快速增加,加上重視身障者人權的國際趨勢,許多介面設計不得不考慮高齡、視障與聽障等使用者的操作需求。不同的使用者需要,如何整合在同一介面設計上,帶給不同使用者好的操作體驗,是許多企業的設計團隊不得不思考與面對的挑戰。而通用使用性(Universal Usability, UU)強調同一使用者介面要能支持大範圍的硬體、軟體和網路通路,也要適應不同技能、年齡、身障與文化等使用者,在不同的環境因素與情境也能理解與操作,且無論使用者的知識和經驗差距有多大,都要能讓他們能順利完成操作。
介面設計師、使用者經驗設計團隊要能理解不同使用者的操作需求、行為能力與心理感受,需要了解通用使用性理論與方法。「通用使用性介面設計工作坊」可協助企業的設計團隊,掌握通用使用性在介面設計與使用者經驗設計的應用原則與方法,提升產品或服務介面的通用使用性,打造更友善、更高效的使用者體驗。在數位轉型的浪潮下,企業若忽視介面設計的效率與友善性,不僅會浪費使用者的時間,更可能流失客戶信任與品牌價值。