在推廣通用設計的過程中,常被問到一些數據:住宅設計,到底門要多寬才能方便輪椅使用者通行?視覺設計,到底字要多大才方便長者觀看?
很多時候,不是不能回答數據,而是希望對方能理解根本的問題。如此一來,遇到不同情況,也可能產生比較好的做法去因應。
門到底要多寬?
事實上,無障礙法規訂有明確的尺寸。以廁所來說,門寬要能讓輪椅使用者通行,不得小於80公分,裡面的空間要能讓輪椅使用者迴轉,迴轉空間的直徑不得小於150公分。若能做到上述的設計很好,但在地狹人稠、寸土寸金的大都會,很多地方做起來會很困難,有沒有其次的方案呢?特別是居家空間,如果真的要以這樣的尺寸去規劃,坪數不多的家,廁所可能就佔去頗大的空間。
然而,居家空間的設計,最需要考量的使用者就是居住者本身。因此,可依居家或室內常用的輪椅寬度去設想門寬。另外,若將門與馬桶的動線做成同方向,或是加大門寬,盡量利用門外的空間進行迴轉,輪椅使用者也可以不必在廁所內進行迴轉。甚至可以將洗手台設置在廁所外,讓其在廁所的移動更順暢。
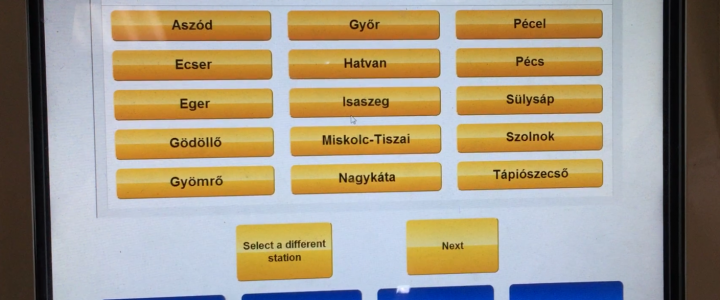
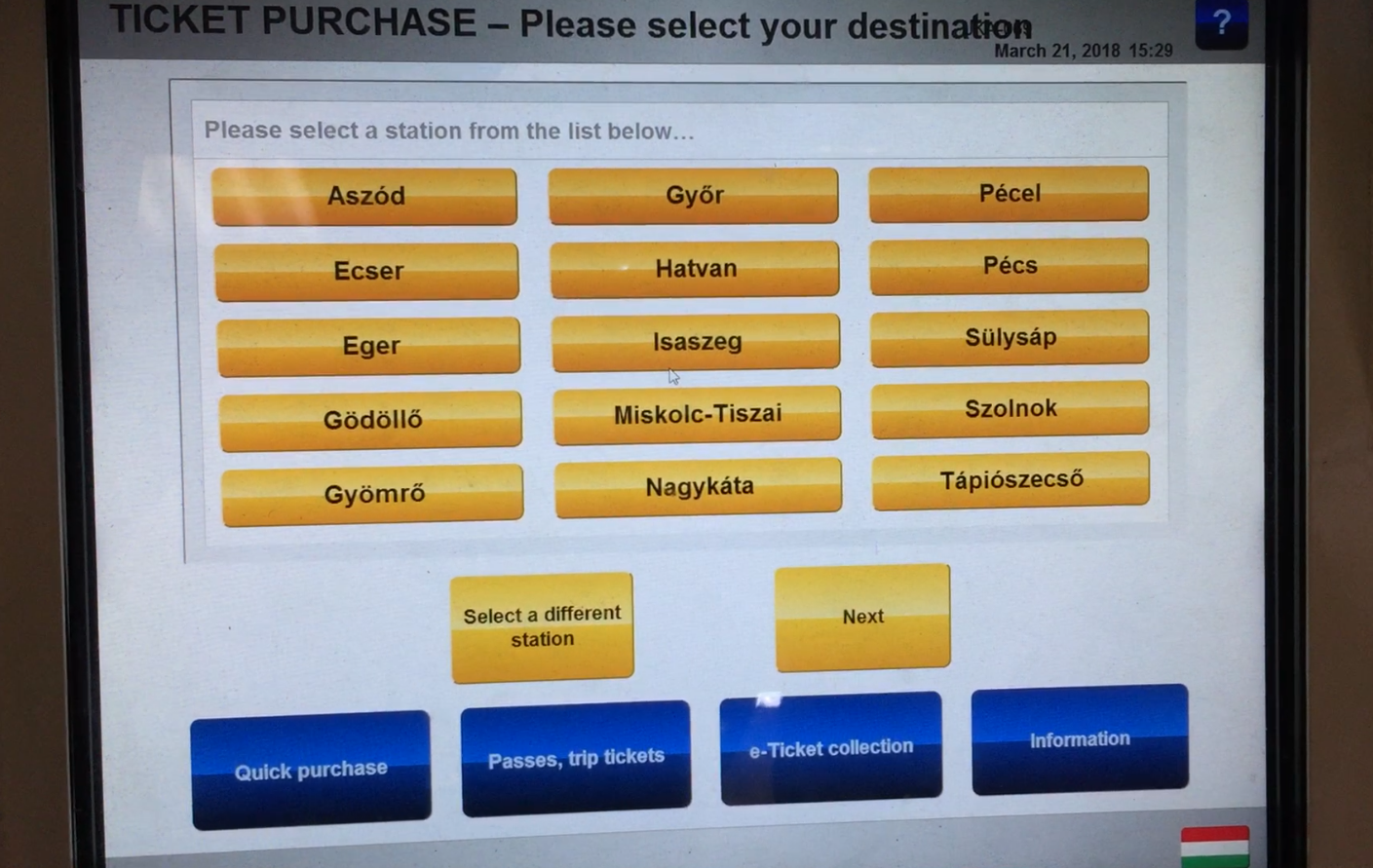
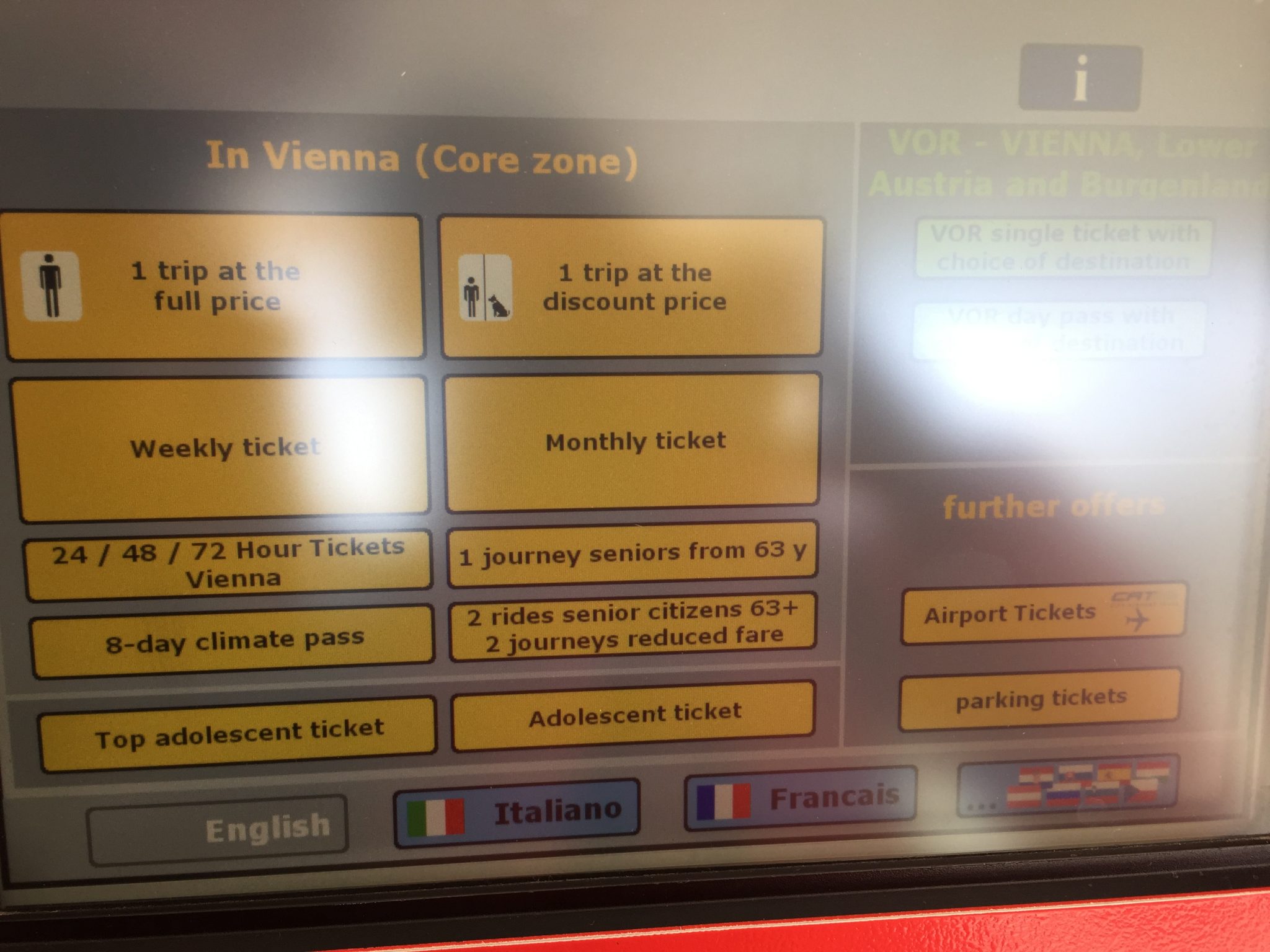
字到底要多大?
字到底要多大?這個問題其實和「門到底要多寬?」一樣,當然是越大越好,但視覺和移動空間都不可能是無限大,且美感也是需要注重的,只能在做得到的範圍內盡量加大或加寬。而文字大小主要和視覺設計的位置和動線有關,除了要考量觀看者的視力,觀看的角度、視野與情境,以及空間的照明都會有所影響。
因此,在表單、空間指標或交通號誌上的文字需求是截然不同的,甚至設計不該只聚焦在字的大小,包括材質是否會反光、陽光照射下或夜晚照明不足是否能看得清楚、色盲患者是否能辨視等等也是需要考量的。



理解根本原因,才不會被數據綁架
依據無障礙法規,在無障礙廁所設置鏡子時,鏡面底端與地板面距離不得大於90公分,鏡面的高度應在90公分以上。這樣的設置主要是為了讓輪椅使用者可以照得到鏡子。若是廁所有安裝連身鏡,或是可傾斜角度的鏡子,就不必受上述尺寸的限制,也能達到相同目的。
當我們理解設計的根本原因,通常是使用者需求,就能進行更有彈性的規劃,在尺度上也較不受限,能做出更適切與美觀的設計。
原始來源:天下獨立評論 余虹儀專欄 「數據的迷思:與其死板規定,不如看見真實的需要」
此文正式取得「獨立評論@天下」授權刊登
相關閱讀:〈門牌設計的通用設計考量〉、〈考量視障者行走的安全〉、〈為使用者優化服務、提供重要資訊〉